※印の後を文頭ぞろえしたいときや、リストタグで(1)というような任意の項目番号を振って、文頭ぞろえしたい時は良くある。その解決方法をご紹介。
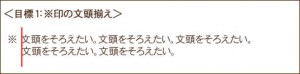
<目標1:※印の文頭ぞろえ>

(1)※印と次の文字の間が詰まっていても良い場合はこちら
text-indentは、文章の段落などの一行目のインデント幅を指定するものなので※印とテキストの文字間の調整はできない。
.test01 {
width: 300px;
padding-left:1em;
text-indent: -1em;
border: 1px solid #666;
box-sizing:border-box;
}
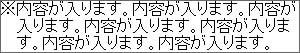
<p class="test01">※内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。</p>
以下が完成図
(2)※印と次の文字の間をすこし空けたい場合はこちら
.test02 {
width: 300px;
padding-left: 1.5em;
border: 1px solid #666;
box-sizing:border-box;
}
.test02 span {
display: inline-block;
text-indent: -1.5em;
}
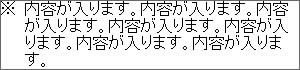
<p class="test02"><span>※</span>内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。内容が入ります。</p>
以下が完成図
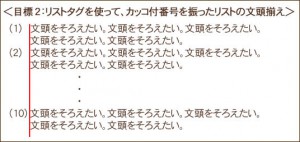
<目標2:番号付リストの文頭ぞろえ>

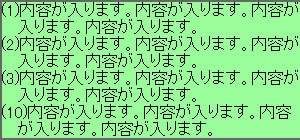
(1)簡単な方法 でも 2桁になるとずれちゃう・・・
ol.test03 {
width: 300px;
list-style: none;
border: 2px solid #666;
text-align: left;
}
ol.test03,
ol.test03 li {
margin:0;
padding:0;
text-align: left;
}
ol.test03 li {
background:#9F9;
padding-left:1em;
text-indent:-1em;
}
<ol class="test03">
<li>(1)内容が入ります。内容が入ります。内容が入ります。内容が入ります。</li>
<li>(2)内容が入ります。内容が入ります。内容が入ります。内容が入ります。</li>
<li>(3)内容が入ります。内容が入ります。内容が入ります。内容が入ります。</li>
<li>(10)内容が入ります。内容が入ります。内容が入ります。内容が入ります。</li>
</ol>
以下が完成図
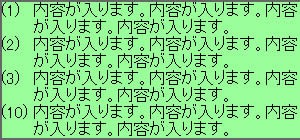
(2)番号が2桁まで増えても大丈夫。でも3桁だとずれちゃうけど・・・
ol.test04 {
width: 300px;
list-style: none;
border: 2px solid #666;
text-align: left;
}
ol.test04,
ol.test04 li {
margin:0;
padding:0;
text-align: left;
}
ol.test04 li {
background:#9F9;
padding-left: 2em;
}
ol.test04 li span{
display: inline-block;
background:#9CF;
text-indent: -2em;
}
<ol class="test04">
<li><span>(1)</span>内容が入ります。内容が入ります。内容が入ります。内容が入ります。</li>
<li><span>(2)</span>内容が入ります。内容が入ります。内容が入ります。内容が入ります。</li>
<li><span>(3)</span>内容が入ります。内容が入ります。内容が入ります。内容が入ります。</li>
<li><span>(10)</span>内容が入ります。内容が入ります。内容が入ります。内容が入ります。</li>
</ol>
以下が完成図
擬似クラスを使用したものもあるのでそれはまた別の回でやろうと思います。
カテゴリーリスト
最近の投稿
Site Search
Profile

Web制作を生業にしています。主にHTML, CSS, JavaScript, PHP, WordPressのカスタマイズなどしてます。忘れっぽいので備忘録としてWebの小ネタを書いたり、人生のいろんなことを不定期にのんびり更新しています。小学生男児の母(シングルマザー)です。